Touchless Interactive Kiosks: The Air Push Gesture
Posted; January 21, 2021
We look at the user research and engineering behind Air Push – the flexible, easy-to-use gesture that drives our award-winning TouchFree application for interactive kiosks.
What Is the Air Push Gesture?
Air Push is our unique gesture that allows you to interact touchlessly in a robust, flexible, and intuitive way.
It comes prebuilt into Ultraleap’s TouchFree – an application that runs invisibly on top of existing touchscreen interfaces. TouchFree detects hand movements mid-air and converts them to an onscreen cursor.

In 2021 people are looking for new ways to interact without touching surfaces – for transport stations, quick-service restaurants, ATMs, elevators, and more.
But how will users adapt to this new way of using a familiar technology? We thought that, instead, the technology should adapt to them.
Our User-Centred Design Process for Touchless Interactions
Users’ journey needs to be as smooth as possible and we thought about every step in the functional design of touchless kiosks.
User research told us that interactions with touchless interfaces needed to be easy to learn, reliable, and quick. People want to understand the actions they need to make, and they need confidence that they’re successfully interacting.
At Ultraleap we know a lot about the many different ways to perform mid-air interactions. So we undertook extensive user-testing to find the best, most effective interaction for use with touchless screens.
Our research investigated how users intuitively used touchless interfaces. One way of making a selection is to hover over the button you want to choose. This seems effortless, but we found users still instinctively “tap” in mid-air.
We developed our simple, flexible Air Push gesture based on these findings. With Air Push users can select any button or on-screen element by just pushing forwards in mid-air. Testing showed Air Push is users' preferred, most natural way of interacting with touchless interfaces.
Engineering Robustness
We knew Air Push needed to reliably detect different interaction styles. What if one user uses rapid short taps, while another uses longer slower pushes? Our engineers came up with the “spring principle” to make sure Air Push was robust for all users.
The spring principle models the Air Push gesture on the way in which a spring compresses.
Air Push is programmed to act as if the user’s hand is connected to the screen by a spring. This means it can calculate any type of force being applied towards the screen by the user’s tapping action.
When a user’s hand moves slowly the imaginary spring can compress. When a hand moves quickly, the “spring” stiffness increases and more force is transferred. This means that quick moving hands can make smaller taps and still be effective. Users can use their whole hand or any number of fingers.
The elegant maths behind the spring principle makes for a simple, flexible and easy-to-use gesture.
Air Push is built into our TouchFree application
Why It Works
Air Push works effortlessly and flexibly across interaction types. This is thanks to our user-led, evidence-based approach to design.
We understand people’s pain points when using new tech in public places. The built-in “Call to Interact” animations that come with TouchFree mean users can start interacting right away on the very first use, making for an efficient user journey.
No need for your user to adapt their interaction style to your new touchless kiosk. The flexible Air Push gesture effortlessly adapts to your user.
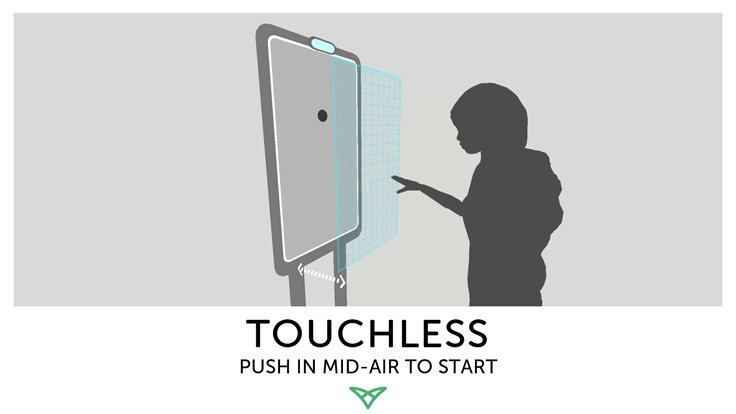
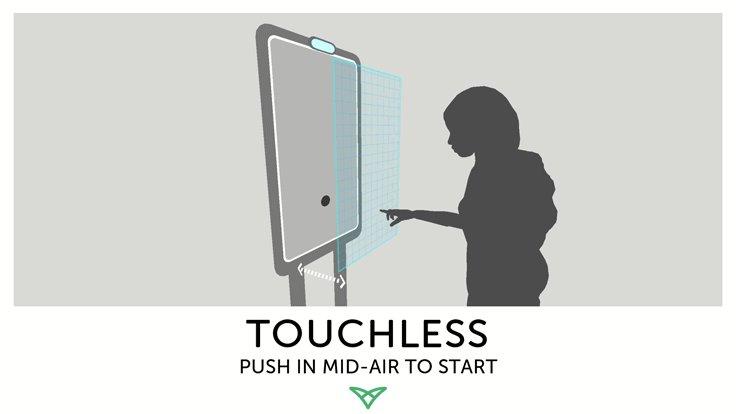
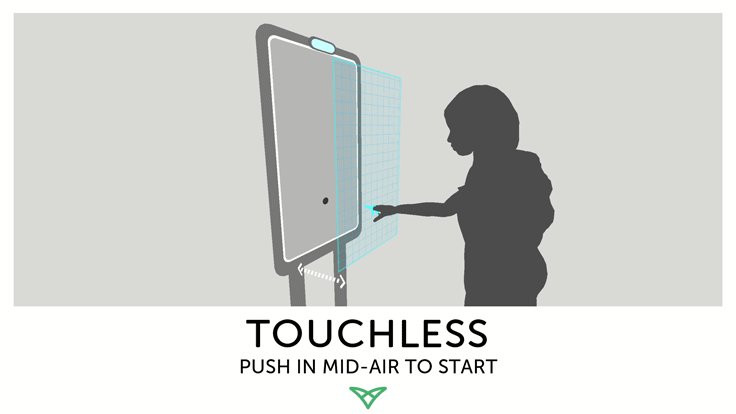
People told us they need confidence in their touchless interactions. That’s why Air Push is reinforced with visual feedback. Using the spring principle means that the system can calculate how close a person’s hand is and how fast it’s moving. We illustrate this with an on-screen animation to let users know how and when they’re successfully interacting – very little extra guidance is required.
When the system registers a “tap” on the screen the central cursor dot animates. This shows the user their interaction has been successful.
The cursor’s outer circle contracts and expands as the user’s hand moves forwards and backwards. These visual cues provide strong, immediate guidance on what actions to take.
This was key because we knew from our user testing that people tended to dive right in without reading printed instructions.
The Air Push gesture is available as part of our award-winning TouchFree application, which is free to use for evaluation purposes.
Download TouchFree and explore Air Push for yourself
We're turning interactive kiosks touchless
Explore our blogs, whitepapers, and case studies to find out more.